Monday, 29 November 2010
Monday, 22 November 2010
Collection of first year work
Below are some of the work that I will include on my website. I will change the size of all these pieces of work so that they fit my designated space on my website.
Adding work to my website
Below I show that I have tried adding images to my website.
I have re-sized them using the notes I took during the tutorial which are shown in the previous blog post.
I have only placed them on the homepage background to show that I have changed the size of the images to make them an appropriate size. I had to change the resolution to 72 dpi and change the height to 370 pt.
Saving first year work for my website
Notes taken during tutorial
- Begin by copying documents into a separate folder so that do not overwrite document.
- Photoshop
- Open up document
- Select image- then image size- need to then change the resolution to 72 dpi, then change the height so that it fits the designated space on my website
- To save document need to select file- save as- then save it as a jpeg at maximum quality.
- All documents should be viewed at 100% so that know the document isn't too large.
- Illustrator
- Open up document
- Select file- export- need to save the document as a jpeg at maximum quality.
- To make this document the correct size- must open up in photoshop and do all of the above.
Monday, 15 November 2010
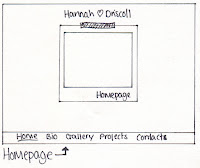
Another homepage design
Monday, 8 November 2010
Progression of Website layout
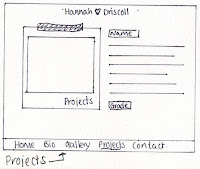
Below I have added my drawings of how I want the different pages to look. These are only in black and white at the moment so my next step will be deciding on the colour and then working them up onto the macs. I will need to get an image of a Polaroid photo as my website is based on this. I will also scan in various sizes of masking tape so that I can experiment with what looks best.

Monday, 1 November 2010
First attempt at creating a website layout
Above is a print screen of my first mock up of a layout. I created this in Illustrator and used a font called 'Throw my hands up in the air'. The light grey boxes show where an image or photograph will be present.
Subscribe to:
Posts (Atom)